Bagi kalian yang seorang developer aplikasi atau mahasiswa yang sedang mendapatkan tugas dalam mendevelop aplikasi namun memiliki kekurangan dibagian desain bisa mencoba teknik ini. Dengan teknik wireframing ini kita bisa mendesain sketsa user interfaces dari aplikasi yang akan kita buat. Cukup unik kan . Nah dengan adanya sketsa kita bisa menentukan layout yang akan kita pakai untuk aplikasi kita nanti. Pada dasarnya wireframing ini dilakukan dengan menggambar desain diatas kertas. Tapi tenang saja, karena ada beberapa tool (ada yang free, ada yang berbayar) flash, aplikasi maupun web based yang dapat membantu kita dalam melakukan wireframing
.
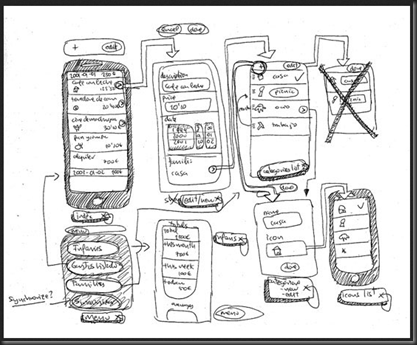
Wireframe vs Mockup vs Prototype
Wireframes, Mockup, dan Prototype terkadang disalahartikan sebagai satu hal yang sama, tetapi sebenarnya ketiganya berbeda. Masing-masing memiliki tujuan yang sedikit berbeda pada proses desain.Wireframes adalah ilustrasi dasar dari struktur dan komponen dari suatu halaman website. Biasanya merupakan langkah pertama yang dilakukan dalam proses desain. Mockup umumnya berfokus pada elemen-elemen visual dari website. Identik dengan desain final sebuah website dan mencakup semua elemen grafis, tipografi, dan elemen desain website lainnya.
Prototype merupakan halaman website semi-fungsional yang dibuat dari Mockup. Prototype menampilkan user interface secara lengkap dan biasanya dibuat menggunakan HTML / CSS (dan kadang JavaScript untuk menampilkan bagaimana cara kerja user interface tersebut). Tahap ini biasanya dilakukan sebelum programming untuk sistem website itu sendiri. Meski tidak berfungsi secara penuh, namun prototype akan cukup sebagai simulasi sistem pada sebuah website.
Nah bagi kalian yang ingin mencoba mendesain sketsa web/aplikasi yang akan kalian buat. Berikut list aplikasi yang bisa digunakan:
bisa dicek disini
http://www.creativebloq.com/wireframes/top-wireframing-tools-11121302
Sumber Artikel:











0 komentar:
Posting Komentar