
Saat ini sudah cukup banyak web web bermunculan dengan desain HTML5 dan banyak diantara web web tersebut memiliki tampilan yang sangat menarik. Untuk itu tidak ada salahnya jika kita mulai beralih dari desain HTML4 ke HTML5. Banyak tool yang membantu kita dalam mendesain sebuah web, salah satunya yang cukup terkenal adalah Adobe Dreamweaver. Saat ini mulai versi CS5 telah mendukung support HTML5. Selain dreamweaver juga banyak tool tool open source lain yang bisa dicari di internet.
Namun, selain tool untuk desain tersebut terdapat hal lain yang membantu kita dalam mendesain web berbasis HTML5. yaitu CSS framework yang berupa building blocks untuk HTML5. Yang akan kita bahas disini adalah Twitter Bootstrao. Cukup tidak asing kan jika kita mendenganr nama twitter di depannya. Yup dengan Bootstrap ini kita bisa membuat desain web berbasis HTML5 yang menarik tanpa pemrogaman dari awal.
Penggunaannya sangat mudah, cukup copy paste fungsi yang ingin dipanggi ke template HTML5 anda. berikut akan saya contohkan penggunaan Bootstrap:
1. Download Twitter Bootstrap terlebih dahulu di alamat http://twitter.github.io/bootstrap/
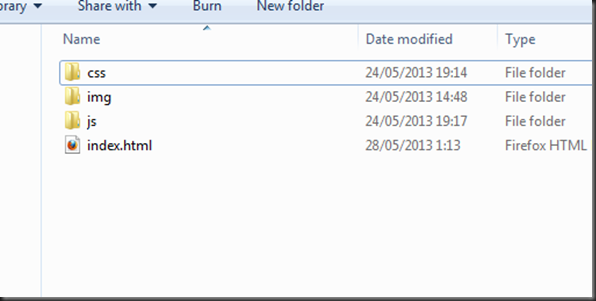
2. Extract file tersebut dan taruh folder css,img dan js ke direktori index html web anda. Nantinya direktori web anda berisi file berikut:

3. buka index.html dengan web/text editor. disini saya menggunakan notepad++ namun anda bisa saja menggunakan dreamweaver,sublim,netbeans maupun tool lainnya. Copy kode berikut ke index.html
| <!DOCTYPE>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html" charset="utf-8">
<title>My Web: This Is My Website</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" >
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" >
<link rel="stylesheet" href="css/bootswatch.css" type="text/css" >
<link rel="stylesheet" href="css/variables.css" type="text/css" >
</head>
<body>
<div class="navbar">
<div class="navbar-inner">
<div class="container" style="width: auto">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#">My Web</a>
<div class="nav-collapse collapse" id="main-menu">
<ul class="nav">
<li class="active"><a href="index.html">Home</a></li>
<li><a rel="tooltip" href="tou.html" title="Know The Rules">Terms Of Use</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="guide.html">User Guide</a></li>
</ul>
<ul class="nav pull-right">
<li><a href="signup.html">SignUp</a></li>
<li class="divider-vertical"></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Login <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="login.html">Site Login</a></li>
</ul>
</li>
</ul>
</div><!-- /.nav-collapse -->
</div>
</div><!-- /navbar-inner -->
</div><!-- /navbar -->
<div class="container"> <header class="row">
<div class="span12">
<h4>This is the header</h4>
</div>
</header>
<section class="row">
<article class="span7">
<h2>Post your title here</h2>
<p>Create & Share your idea here for free</p>
<div class="controls">
<form class="well form-search">
<input type="text" id="input01" class="input-xlarge" placeholder="Your Event Name">
<button class="btn" type="submit">Create</button>
</form>
</div>
</article>
<aside class="span5">
<h3>What's Happening Now</h3>
<p>Good content items include blogrolls, featured news, Twitter updates, etc.</p>
</aside>
</section>
<footer class="row">
<div class="span12">
<h4>This is the footer</h4>
</div>
</footer>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.smooth-scroll.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/bootswatch.js"></script>
</body>
</html> |
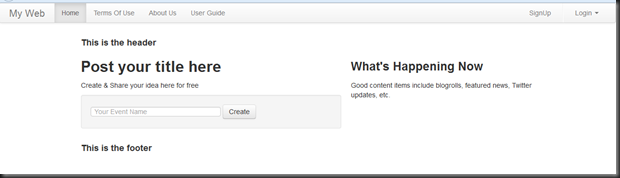
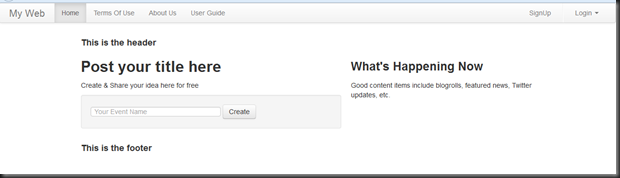
hasil tampilannya sebagai berikut

4. Karena Bootstrap merupakan building blocks anda cukup memanggi fungsi yang disediakan sesuai pada dokumentasinya di http://twitter.github.io/bootstrap/getting-started.html
nantinya anda tinggal memanggil tampilan yang diinginkan sesuai dengan class dan id yang tersedia pada CSS Bootstrap. Selamat berkreasi untuk mendesain web anda  . Jika ada pertanyaan bisa diskusi dengan saya via email di bagibagi23@gmail.com
. Jika ada pertanyaan bisa diskusi dengan saya via email di bagibagi23@gmail.com
. Jika ada pertanyaan bisa diskusi dengan saya via email di bagibagi23@gmail.com












Terimakasih atas paparan ilmunya pada blog yang elegan ini gan.. :)
BalasHapuskunjungi juga webdiana-it.blogspot.com untuk sekedar sharing ilmu.
bro.. bagaiamana menarik data berupa json ke dalam bootstrap ya/
BalasHapus