
Ketemu lagi nih di sesi tutorial Android, setelah dari kemarin ngebahas terus tentang akses data network dengan JSON di Android sekarang mari kita bahas lagi mengenai bagaimana membuat tampilan yang keren di Android. What? kenapa ngebahas tampilan sih? hehe, jangan salah sangka dulu. Meski cuman tampilan UI tapi penting loo buat aplikasi. Nah kebetulan Android kan Touch Screen jadi tampilan yang bagus tentu harus manfaatin Touch Screennya dong, tahu maksudnya? yap jadi efek seperti slide,swipe,scroll harus dimanfaatin dong. Eman klo cuman buat tombol tombol yang bisa di klik doang. hehe 
Nah berhubung ada tutorial bagus nih, akhirnya coba deh. Kali ini kita akan membahas untuk membuat Horizontal Scroll View. Fitur ini sering sekali digunakan di aplikasi aplikasi android yang beredar di pasaran. Sebenarnya sudah ada fitur bawaan layout dari Android untuk bisa melakukan Horizontal Scroll View. Seperti contoh xml layout dibawah ini.
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/bg" > <HorizontalScrollView
android:id="@+id/bottom"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:fadeScrollbars="false"
android:scrollbars="none" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="10dp" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#000"
android:textStyle="bold"
android:textSize="25dp"
android:text="Page 1 "/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="#000"
android:textSize="16dp"
android:text="Page 1"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_gravity="center"
android:padding="10dp" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#000"
android:textStyle="bold"
android:textSize="25dp"
android:text="Page 2"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="#000"
android:textSize="16dp"
android:text="Page 2"/>
</LinearLayout>
</LinearLayout>
</HorizontalScrollView> </LinearLayout> |
Wah ternyata gampang juga ya. Tapi yang akan kita implementasikan untuk tutorial kali ini bukan sesederhana itu hehe. Memang sih agak rumit, tapi setara dengan apa yang diberikan kok  . Kenapa sih kita tidak gunakan fitur bawaan layout Horizontal Scroll View saja? sebenarnya bukan masalah sih, cuman ya gitu pertama kalo hobi masang masang tag XML ga masalah sih, sekarang pada contoh diatas yang pakai 2 halaman aja tagnya kaya gitu panjang. gimana kalo 5 halaman, 10 halaman atau bahkan 20 halaman (lebay kaleee
. Kenapa sih kita tidak gunakan fitur bawaan layout Horizontal Scroll View saja? sebenarnya bukan masalah sih, cuman ya gitu pertama kalo hobi masang masang tag XML ga masalah sih, sekarang pada contoh diatas yang pakai 2 halaman aja tagnya kaya gitu panjang. gimana kalo 5 halaman, 10 halaman atau bahkan 20 halaman (lebay kaleee  ). Selain itu yang kedua setiap xml layout jumlah viewnya terbatas. jadi kalo misalnya lebih dari 80 Views biasanya sih ga mau jalan. Ga percaya? coba aja sendiri
). Selain itu yang kedua setiap xml layout jumlah viewnya terbatas. jadi kalo misalnya lebih dari 80 Views biasanya sih ga mau jalan. Ga percaya? coba aja sendiri  . wkwkwkwkwk
. wkwkwkwkwk
Nah, karena itu cara yang paling efisien adalah menggunakan Android ViewPager. Pada ViewPager kita membuat setiap activity menjadi sebuah fragment yang nantinya akan dijalankan di main container. yah mirip seperti waktu kita membuat Tab Layout cuman disini activitynya diganti dengan fragment karena kita bermain dengan UInya. Buat yang belum tahu apa itu Fragments bisa dibaca disini nih. Dengan ini kita bisa membuat 2 Fragment dalam satu activity dan setiap fragmentnya bisa kita isi dengan layout dan fungsi yang berbeda. Lebih efisien kan? hehe
Untuk memulai, download terlebih dahulu library Android Compatibility package v4, Revision 3. Karena pada API yang sekarang tidak ada jadi harus ditambahkan ke build path. Dan jangan khawatir, saya sediakan juga kok di project yang saya upload di akhir artikel.
Sekarang buat project baru android dengan nama AndroidViewPager(untuk nama dan package terserah anda, disini saya hanya menggunakan contoh saja).
kemudian buat Class berikut
AndroidViewPagerActivity
| package com.eepis.android; import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View; public class AndroidViewPagerActivity extends FragmentActivity {
private ViewPager _mViewPager;
private ViewPagerAdapter _adapter;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setUpView();
setTab();
}
private void setUpView(){
_mViewPager = (ViewPager) findViewById(R.id.viewPager);
_adapter = new ViewPagerAdapter(getApplicationContext(),getSupportFragmentManager());
_mViewPager.setAdapter(_adapter);
_mViewPager.setCurrentItem(0);
}
private void setTab(){
_mViewPager.setOnPageChangeListener(new OnPageChangeListener(){
@Override
public void onPageScrollStateChanged(int position) {}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {}
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
switch(position){
case 0:
findViewById(R.id.first_tab).setVisibility(View.VISIBLE);
findViewById(R.id.second_tab).setVisibility(View.INVISIBLE);
break;
case 1:
findViewById(R.id.first_tab).setVisibility(View.INVISIBLE);
findViewById(R.id.second_tab).setVisibility(View.VISIBLE);
break;
}
}
}); }
} |
ViewPagerAdapter
| package com.eepis.android; import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter; public class ViewPagerAdapter extends FragmentPagerAdapter {
private Context _context;
public ViewPagerAdapter(Context context, FragmentManager fm) {
super(fm);
_context=context;
}
@Override
public Fragment getItem(int position) {
Fragment f = new Fragment();
switch(position){
case 0:
f=LayoutOne.newInstance(_context);
break;
case 1:
f=LayoutTwo.newInstance(_context);
break;
}
return f;
}
@Override
public int getCount() {
return 2;
} } |
LayoutOne
|
package com.eepis.android; import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast; public class LayoutOne extends Fragment {
Button klik; public static Fragment newInstance(Context context) {
LayoutOne f = new LayoutOne();
return f;
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
ViewGroup root = (ViewGroup) inflater.inflate(R.layout.layout_one, null);
klik=(Button)root.findViewById(R.id.btn);
klik.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(LayoutOne.this.getActivity(), "Page 1", 1).show();
}
});
return root;
}
} |
LayoutTwo
|
package com.eepis.android; import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast; public class LayoutTwo extends Fragment {
Button klik; public static Fragment newInstance(Context context) {
LayoutTwo f = new LayoutTwo();
return f;
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
ViewGroup root = (ViewGroup) inflater.inflate(R.layout.layout_two, null);
klik=(Button)root.findViewById(R.id.btn);
klik.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(LayoutTwo.this.getActivity(), "Page 2", 1).show();
}
});
return root;
}
} |
dan tambahkan XML Layouit berikut
indicator.xml
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TableLayout
style="@style/layout_f_w"
android:stretchColumns="*" >
<TableRow
android:background="#dddddd"
android:id="@+id/tableRow1"
style="@style/layout_wrap" >
<!-- First Tab indicator -->
<LinearLayout
style="@style/indicator_style"
android:id="@+id/first_tab" >
</LinearLayout>
<!-- Second Tab indicator -->
<LinearLayout
style="@style/indicator_style"
android:id="@+id/second_tab"
android:visibility="invisible" >
</LinearLayout>
</TableRow>
</TableLayout>
<!-- Bottom line -->
<LinearLayout
style="@style/h_line"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout> |
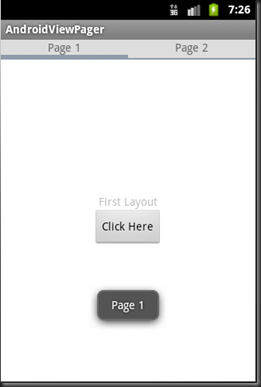
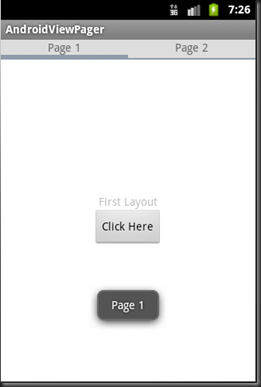
layout_one.xml
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:gravity="center|center"
android:orientation="vertical" > <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Layout" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click Here" /> </LinearLayout> |
layout_two.xml
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:gravity="center|center"
android:orientation="vertical" > <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second Layout" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click Here" /> </LinearLayout> |
main.xml
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:orientation="vertical" > <TableLayout
style="@style/layout_f_w"
android:stretchColumns="*" >
<TableRow
android:id="@+id/tableRow1"
android:background="#dddddd"
style="@style/layout_wrap">
<!-- First Tab -->
<LinearLayout
style="@style/layout_f_w"
android:id="@+id/first_text"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
style="@style/text_title"
android:text="Page 1" />
</LinearLayout>
<!-- Second Tab -->
<LinearLayout
style="@style/layout_f_w"
android:id="@+id/second_text"
android:orientation="vertical" > <TextView
android:id="@+id/textView1"
style="@style/text_title"
android:text="Page 2" />
</LinearLayout>
</TableRow>
</TableLayout>
<!-- Include Tab Indicator -->
<include layout="@layout/indicator" android:layout_width="fill_parent" android:layout_height="wrap_content" />
<android.support.v4.view.ViewPager
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:id="@+id/viewPager" />
</LinearLayout> |
selain itu kita butuh tambahan XML yang nantinya diletakkan pada res/values
color.xml
| <?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="white">#FFF</color>
<color name="l_blue">#909BAA</color>
<color name="d_blue">#6D7B92</color>
<color name="gray">#CCCCCC</color>
<color name="d_gray">#666</color>
<color name="black">#000</color>
</resources> |
styles.xml
| <?xml version="1.0" encoding="utf-8"?>
<resources> <style name="Theme" parent="android:Theme">
<item name="android:background">@null</item>
<item name="android:windowNoTitle">true</item>
</style>
<style name="text_title">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">@color/d_gray</item>
<item name="android:gravity">center</item>
</style>
<style name="text_option">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">@color/black</item>
</style>
<style name="layout_wrap">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="layout_fill">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
</style>
<style name="layout_f_w">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="h_line">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">1.5dip</item>
<item name="android:background">@color/l_blue</item>
</style>
<style name="indicator_style">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">4dip</item>
<item name="android:background">@color/l_blue</item>
<item name="android:orientation">vertical</item>
</style>
</resources> |
jangan lupa add library tambahan ke Build Path 
Hasil running aplikasi



Demikianlah tutorial kali ini semoga bisa bermanfaat buat kawan kawan sekalian. Untuk source projectnya bisa di download di alamat berikut
DOWNLOAD
Nah untuk tutorial selanjutnya kita kembali lagi ke JSON sebentar ya hehe, habis lagi banyak tugas pake JSON. Cuman next post kita ga pake Android tapi pake JavaScript. So Keep Update ya 
jika ada pertanyaan silahkan saja email saya di bagibagi23@gmail.com
Referensi Artikel
http://manishkpr.webheavens.com/android-viewpager-example/
http://developer.android.com/reference/android/support/v4/view/ViewPager.html
http://developer.android.com/training/animation/screen-slide.html
http://developer.android.com/guide/components/fragments.html

. Kenapa sih kita tidak gunakan fitur bawaan layout Horizontal Scroll View saja? sebenarnya bukan masalah sih, cuman ya gitu pertama kalo hobi masang masang tag XML ga masalah sih, sekarang pada contoh diatas yang pakai 2 halaman aja tagnya kaya gitu panjang. gimana kalo 5 halaman, 10 halaman atau bahkan 20 halaman (lebay kaleee
). Selain itu yang kedua setiap xml layout jumlah viewnya terbatas. jadi kalo misalnya lebih dari 80 Views biasanya sih ga mau jalan. Ga percaya? coba aja sendiri
. wkwkwkwkwk













Nice Artikel gan..
BalasHapusmau tanya gimana caranyaa buar sroll vertical dan scroll horizontal di android.. tapi dengan button.. jadi imagenya bisa digeser2 serta buttonnya mengikuti.. gitu..
seperti game Fram frenzy/
gan ane coba nge jalanin projectx tapi gagal mulu.. pesanx gini mas.."The Application Android ViewPager (Process com.eepis.android) has Stopped Unexpectedly. please try again"
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusklo ini di jalankan make aide bisa gak ya ane kok gagal mulu ya
BalasHapus