
Ketemu lagi nih di sesi tutorial Android, setelah dari kemarin ngebahas terus tentang akses data network dengan JSON di Android sekarang mari kita bahas lagi mengenai bagaimana membuat tampilan yang keren di Android. What? kenapa ngebahas tampilan sih? hehe, jangan salah sangka dulu. Meski cuman tampilan UI tapi penting loo buat aplikasi. Nah kebetulan Android kan Touch Screen jadi tampilan yang bagus tentu harus manfaatin Touch Screennya dong, tahu maksudnya? yap jadi efek seperti slide,swipe,scroll harus dimanfaatin dong. Eman klo cuman buat tombol tombol yang bisa di klik doang. hehe ![]()
Nah berhubung ada tutorial bagus nih, akhirnya coba deh. Kali ini kita akan membahas untuk membuat Horizontal Scroll View. Fitur ini sering sekali digunakan di aplikasi aplikasi android yang beredar di pasaran. Sebenarnya sudah ada fitur bawaan layout dari Android untuk bisa melakukan Horizontal Scroll View. Seperti contoh xml layout dibawah ini.
| <?xml version="1.0" encoding="utf-8"?> <HorizontalScrollView </LinearLayout> |
Wah ternyata gampang juga ya. Tapi yang akan kita implementasikan untuk tutorial kali ini bukan sesederhana itu hehe. Memang sih agak rumit, tapi setara dengan apa yang diberikan kok ![]() . Kenapa sih kita tidak gunakan fitur bawaan layout Horizontal Scroll View saja? sebenarnya bukan masalah sih, cuman ya gitu pertama kalo hobi masang masang tag XML ga masalah sih, sekarang pada contoh diatas yang pakai 2 halaman aja tagnya kaya gitu panjang. gimana kalo 5 halaman, 10 halaman atau bahkan 20 halaman (lebay kaleee
. Kenapa sih kita tidak gunakan fitur bawaan layout Horizontal Scroll View saja? sebenarnya bukan masalah sih, cuman ya gitu pertama kalo hobi masang masang tag XML ga masalah sih, sekarang pada contoh diatas yang pakai 2 halaman aja tagnya kaya gitu panjang. gimana kalo 5 halaman, 10 halaman atau bahkan 20 halaman (lebay kaleee ![]() ). Selain itu yang kedua setiap xml layout jumlah viewnya terbatas. jadi kalo misalnya lebih dari 80 Views biasanya sih ga mau jalan. Ga percaya? coba aja sendiri
). Selain itu yang kedua setiap xml layout jumlah viewnya terbatas. jadi kalo misalnya lebih dari 80 Views biasanya sih ga mau jalan. Ga percaya? coba aja sendiri ![]() . wkwkwkwkwk
. wkwkwkwkwk
Nah, karena itu cara yang paling efisien adalah menggunakan Android ViewPager. Pada ViewPager kita membuat setiap activity menjadi sebuah fragment yang nantinya akan dijalankan di main container. yah mirip seperti waktu kita membuat Tab Layout cuman disini activitynya diganti dengan fragment karena kita bermain dengan UInya. Buat yang belum tahu apa itu Fragments bisa dibaca disini nih. Dengan ini kita bisa membuat 2 Fragment dalam satu activity dan setiap fragmentnya bisa kita isi dengan layout dan fungsi yang berbeda. Lebih efisien kan? hehe
Untuk memulai, download terlebih dahulu library Android Compatibility package v4, Revision 3. Karena pada API yang sekarang tidak ada jadi harus ditambahkan ke build path. Dan jangan khawatir, saya sediakan juga kok di project yang saya upload di akhir artikel.
Sekarang buat project baru android dengan nama AndroidViewPager(untuk nama dan package terserah anda, disini saya hanya menggunakan contoh saja).
kemudian buat Class berikut
AndroidViewPagerActivity
| package com.eepis.android; import android.os.Bundle; public class AndroidViewPagerActivity extends FragmentActivity { } |
ViewPagerAdapter
| package com.eepis.android; import android.content.Context; public class ViewPagerAdapter extends FragmentPagerAdapter { } |
LayoutOne
| import android.content.Context; public class LayoutOne extends Fragment { public static Fragment newInstance(Context context) { @Override |
LayoutTwo
| import android.content.Context; public class LayoutTwo extends Fragment { public static Fragment newInstance(Context context) { @Override |
dan tambahkan XML Layouit berikut
indicator.xml
| <?xml version="1.0" encoding="utf-8"?> </LinearLayout> |
layout_one.xml
| <?xml version="1.0" encoding="utf-8"?> <TextView </LinearLayout> |
layout_two.xml
| <?xml version="1.0" encoding="utf-8"?> <TextView </LinearLayout> |
main.xml
| <?xml version="1.0" encoding="utf-8"?>
<TableLayout <TextView |
selain itu kita butuh tambahan XML yang nantinya diletakkan pada res/values
color.xml
| <?xml version="1.0" encoding="utf-8"?> |
styles.xml
| <?xml version="1.0" encoding="utf-8"?> <style name="Theme" parent="android:Theme"> |
jangan lupa add library tambahan ke Build Path ![]()
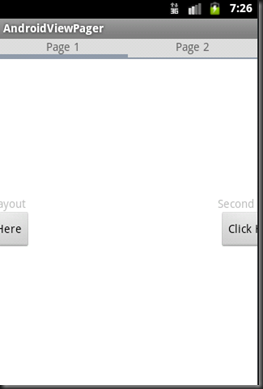
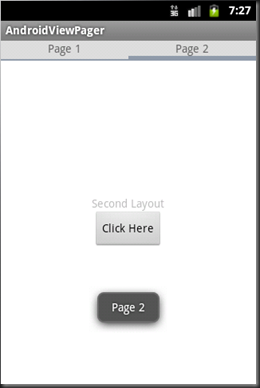
Hasil running aplikasi
Demikianlah tutorial kali ini semoga bisa bermanfaat buat kawan kawan sekalian. Untuk source projectnya bisa di download di alamat berikut
Nah untuk tutorial selanjutnya kita kembali lagi ke JSON sebentar ya hehe, habis lagi banyak tugas pake JSON. Cuman next post kita ga pake Android tapi pake JavaScript. So Keep Update ya ![]()
jika ada pertanyaan silahkan saja email saya di bagibagi23@gmail.com
Referensi Artikel
http://manishkpr.webheavens.com/android-viewpager-example/
http://developer.android.com/reference/android/support/v4/view/ViewPager.html
http://developer.android.com/training/animation/screen-slide.html
http://developer.android.com/guide/components/fragments.html